Banyak hal yang harus dilakukan para blogger/webmaster agar blognya terindeks dengan sempurna di pencarian google mulai dari modifikasi template, menanam meta tag, Dublin core, konfigurasi google webmaster dan lain-lain. para webmaster biasanya menggunakan add ons untuk mengecek validasi struktur blog apakah sudah sempurna ataukah masih terdapat kesalahan. yang digunakan oleh para webmaster untuk mengetahui letak kesalahan-kesalahan blog yang paling terkenal adalah Seo Quake yaitu add ons untuk mengecek meta tag dan bisa kita gunakan dengan browser Google Chrome maupun Mozilla Firefox. untuk tutorial cara menggunakan Add Ons Seo Quake bisa anda lihat pada artikel saya sebelumnya yaitu Cara Menggunakan Seo Quake.
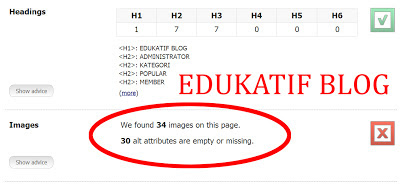
Sesuai dengan judul artikel yaitu Cara Pasang ALT Image Otomatis, jadi langsung saja kita simak selengkapnya. Menurut Google, ALT Image yang tersusun rapi mempermudah google dalam menentukan letak-letak indeks artikel sehingga blog kita yang terdapat ALT image bisa ditemukan pada pencarian gambar di google. dibawah ini adalah contoh blog saya yang belum saya konfigurasi ALT Imagenya sehingga masih bertanda silang merah dan adanya peringatan
We found ... images on this page.
... alt attributes are empty or missing..
Contoh Blog yang ALT Image nya belum dikonfigurasi
(Pengecekan menggunakan add ons Seo Quake)
Setelah saya konfigurasi dengan memasang kode javascript pada template blog hasilnya terlihat seperti gambar dibawah ini
Contoh Blog yang ALT Image nya sudah dikonfigurasi
(Pengecekan menggunakan add ons Seo Quake)
ada tiga cara yang saya ketahui dalam membuat ALT Image, yang pertama adalah mengedit posting dengan mode HTML (bukan compose) dan menambahkan ALT Imagenya secara manual seperti contoh gambar dibawah ini:
Sedangkan Cara yang kedua adalah dengan menggunakan ALT Image bawaan Blogger seperti contoh gambar dibawah ini :
Cara pertama dan kedua sangat tidak efektif menurut saya karena banyak menghabiskan waktu dan tenaga untuk mengedit ulang keseluruhan artikel. jika seandainya artikel yang ada di blog kurang dari 10 mungkin merupakan hal yang mudah, tapi bagaimana jika blog anda berisi 20, 50, 100, bahkan 500 artikel..? pasti anda capek. saya tawarkan kepada anda cara yang ketiga karena sudah terbukti keberhasilannya seperti gambar hasil seo quake diatas tadi.
Baiklah langsung ke Cara Pasang ALT IMAGE Otomatis di Blog
1. Log in Blogger
2. Edit HTML
3. Expand Template
4. Copy kode berikut ini dan letakkan tepat diatas kode </body>:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
5. Simpan Template dan lihat hasilnya menggunakan SEO QUAKE
Banyak hal yang harus dilakukan para blogger/webmaster agar blognya terindeks dengan sempurna di pencarian google mulai dari modifikasi template, menanam meta tag, Dublin core, konfigurasi google webmaster dan lain-lain. para webmaster biasanya menggunakan add ons untuk mengecek validasi struktur blog apakah sudah sempurna ataukah masih terdapat kesalahan. yang digunakan oleh para webmaster untuk mengetahui letak kesalahan-kesalahan blog yang paling terkenal adalah Seo Quake yaitu add ons untuk mengecek meta tag dan bisa kita gunakan dengan browser Google Chrome maupun Mozilla Firefox. untuk tutorial cara menggunakan Add Ons Seo Quake bisa anda lihat pada artikel saya sebelumnya yaitu Cara Menggunakan Seo Quake.
Sesuai dengan judul artikel yaitu Cara Pasang ALT Image Otomatis, jadi langsung saja kita simak selengkapnya. Menurut Google, ALT Image yang tersusun rapi mempermudah google dalam menentukan letak-letak indeks artikel sehingga blog kita yang terdapat ALT image bisa ditemukan pada pencarian gambar di google. dibawah ini adalah contoh blog saya yang belum saya konfigurasi ALT Imagenya sehingga masih bertanda silang merah dan adanya peringatan
We found ... images on this page.
... alt attributes are empty or missing..
Contoh Blog yang ALT Image nya belum dikonfigurasi
(Pengecekan menggunakan add ons Seo Quake)
Setelah saya konfigurasi dengan memasang kode javascript pada template blog hasilnya terlihat seperti gambar dibawah ini
Contoh Blog yang ALT Image nya sudah dikonfigurasi
(Pengecekan menggunakan add ons Seo Quake)
ada tiga cara yang saya ketahui dalam membuat ALT Image, yang pertama adalah mengedit posting dengan mode HTML (bukan compose) dan menambahkan ALT Imagenya secara manual seperti contoh gambar dibawah ini:
Sedangkan Cara yang kedua adalah dengan menggunakan ALT Image bawaan Blogger seperti contoh gambar dibawah ini :
Cara pertama dan kedua sangat tidak efektif menurut saya karena banyak menghabiskan waktu dan tenaga untuk mengedit ulang keseluruhan artikel. jika seandainya artikel yang ada di blog kurang dari 10 mungkin merupakan hal yang mudah, tapi bagaimana jika blog anda berisi 20, 50, 100, bahkan 500 artikel..? pasti anda capek. saya tawarkan kepada anda cara yang ketiga karena sudah terbukti keberhasilannya seperti gambar hasil seo quake diatas tadi.
Baiklah langsung ke Cara Pasang ALT IMAGE Otomatis di Blog
1. Log in Blogger
2. Edit HTML
3. Expand Template
4. Copy kode berikut ini dan letakkan tepat diatas kode </body>:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
5. Simpan Template dan lihat hasilnya menggunakan SEO QUAKE




0 Response to "cara menambah alt image automatis"
Posting Komentar